Al final de la primera parte de este tutorial habíamos dejado listo el documento con el fondo para nuestro texto de papel plegado, lo mismo que el «Motivo» que nos generará la ilusión de papel de cuaderno que utilizaremos para las letras. En esta segunda parte procederemos a la creación del texto propiamente dicho.
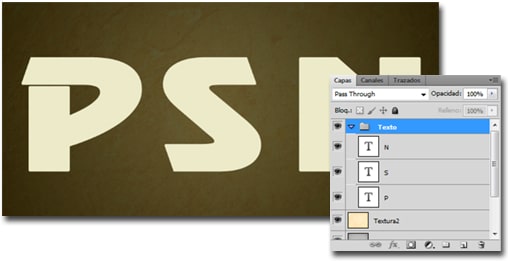
05. De vuelta a nuestro documento original, vamos a empezar a trabajar con nuestro texto. Creamos el texto que deseemos, cada letra en una capa separada usando la misma fuente y tamaño y habiendo desiganado como color frontal #eceac9. Agrupamos las capas y llamamos al grupo «Texto».
Luego de esto, creamos una nueva copia de cada letra.
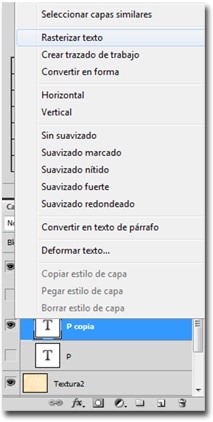
06. Así que ahora que la letra actual en la que estamos trabajando está duplicada hacemos clic derecho sobre la capa duplicada >Rasterizar. Ocultamos la capa original sin rasterizar para que no sea visible haciendo clic en el ojito de la izquierda de la miniatura de capa.
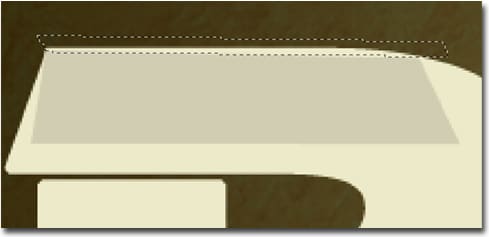
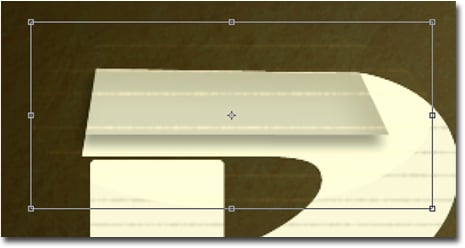
07. Ahora, vamos a crear el pliegue. Usamos la herramienta «Rectángulo» (U) con el color #cfcdb2, dibujamos un rectángulo sobre el borde de la letra. El pliegue hará un borde de un punto de la letra a otro, y para crear ese borde, vamos a utilizar la herramienta «Selección directa» (A) con la que haremos un clic sobre uno de los lados del rectángulo recién creado para seleccionar las esquinas de la figura y moverlas para obtener la forma deseada.
Podemos apreciar que se ha generado una nueva capa de forma con una máscara vectorial.
08. Cuando hayamos terminado de crear el borde, es el momento de borrar las partes adicionales de las letras que se supone que no aparecen después que el papel con el que está hecha la letra se dobla. Seleccionamos la capa rasterizada de la letra, y usamos la herramienta «Lazo poligonal» (L) para seleccionar estas partes y las eliminamos con la tecla «Suprimir».
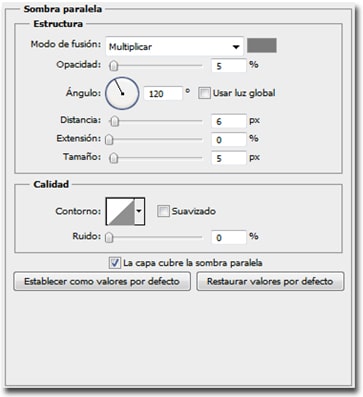
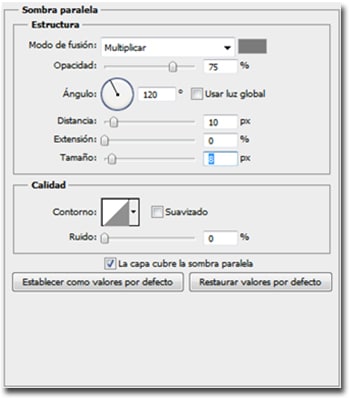
09. Hacemos doble clic sobre la capa de la letra rasterizada y aplicamos una sombra paralela con el color #7b7b7b:
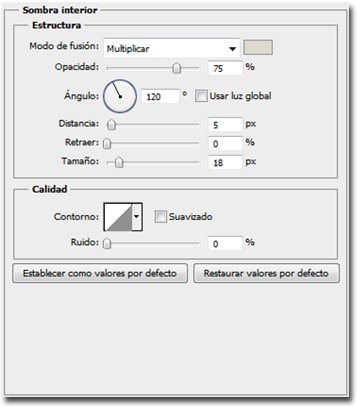
Hacemos doble clic sobre la capa de la parte doblada y aplicamos una sombra del mismo color, pero de tamaño 8 px.
Destildamos la casilla «Usar luz global», por lo que ahora vamos a cambiar los valores de ángulo y distancia, moviendo la sombra en la capa directamente. Para poder hacer esto debemos asegurarnos de que la vista previa está activada.
Aplicamos una sombra interior con el color # dbdacd, y cambiamos el tamaño a 18px.
Movemos la sombra de la misma manera.
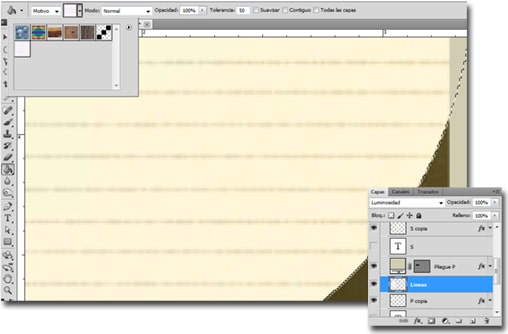
10. Crearemos ahora una nueva capa entre la capa de la letra y la capa del pliegue, la llamamos «Líneas». Utilizando la herramienta «Marco elíptico» (M), dibujamos un gran círculo alrededor de la letra.
Desde las opciones de la herramienta «Bote de pintura» (G), elegimos el motivo que hemos creado y guardado anteriormente como la fuente de área de relleno.
A continuación, rellenamos el círculo con el motivo, y cambiamos el modo de fusión de capa a «Luminosidad».
11. Mantenemos presionada la tecla Ctrl y hacemos clic en la miniatura de la capa de la letra para cargar la selección, invertimos la selección (Ctrl/Cmnd + I) y Suprimimos para eliminar el relleno extra.
12. Creamos una nueva capa sobre la capa del pliegue, cambiamos el nombre a «Líneas2». Dibujamos un círculo grande de nuevo y lo rellenamos con el motivo. Vamos a >Seleccionar >Deseleccionar (Ctrl + D). La razón por la que dibujar el círculo grande es que podemos rotar para ser paralelo a la letra o el pliegue más tarde (el mismo ángulo).
Cambiamos el modo de fusión de la capa a «Dividir» y ejecutando Ctrl/Cmnd + T giramos el motivo.
Cargamos la selección del pliegue, la invertimos y borramos las partes extras (como hicimos en el paso anterior).
Vamos a obtener algo así:
13. Cuando hayamos repetido estos pasos para todas las letras, cargaremos la selección de todas las capas presionando Ctrl/Cmnd + May + clic sobre cada miniatura de cada capa.
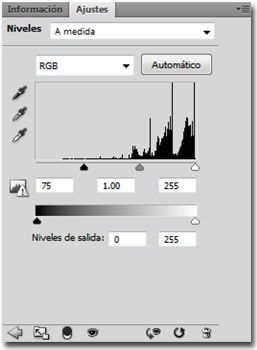
Argegamos una capa de ajuste de Niveles con los siguientes valores:
Por último movemos la capa «Textura2» para la parte superior de todas las otras capas, pero debajo de la capa de ajuste de niveles.
En nuestro ejemplo y como paso final, hemos seleccionado las capas pertenecientes a cada letra (haciendo clic con la tecla «May» presionada sobre cada una de las capas pertenecientes a una misma letra) y para darle un toque más «realista», las hemos rotado levemente y las hemos superpuesto a las demás.
Resultado final: