Vamos a crear un texto plegado, y un motivo simple de hacer para que parezca que está cortado de un cuaderno. Comencemos.
01. Creamos un nuevo documento de 1024 x 768 px. Y rellenamos el fondo con el color #817d57. A continuación, volvemos a los colores predeterminados (Negro y blanco) presionando la tecla «D». Seleccionamos la herramienta Degradado de la barra de herramientas. Creamos una nueva capa y la llamamos «Degradado Radial». Elegimos la opción «color frontal/transparente», el «Degradado radial» y marcamos la casilla «Invertir» (en el extremo derecho) y arrastramos el degradado desde el centro a una de las esquinas.
Cambiamos el modo de fusión de la capa «Degradado radial» a «Luz suave».
02. Ahora, vamos a añadir un poco de textura. En primer lugar, abrimos nuestra textura (podemos descargar una que nos agrade de un sitio de texturas gratis), y con la herramienta «Mover» (V) arrastramos la textura a nuestro documento. Podemos cambiar el nombre de la capa a «Textura» para mantener el órden y la organización del documento, ya que al finalizar contará con muchas capas y es bueno poder identificar a cada una. Si el tamaño de la textura no es el mismo que el de nuestro documento, presionamos Ctrl/Cmnd + T para transformarla.
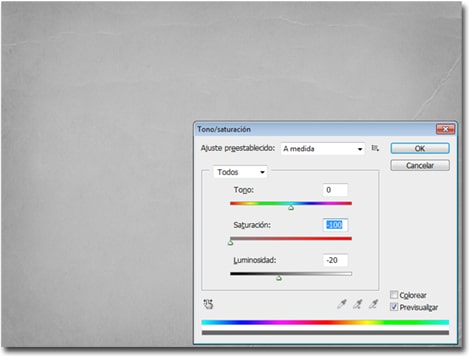
Ejecutamos >Imagen >Ajustes >Tono/saturación, e indicamos una «Saturación» de -100 y una «Luminosidad» de -20.
Cambiamos el modo de fusión de la capa a «Multiplicar» y bajamos la opcidad a un 80%.
03. Ahora vamos a utillizar otra textura distinta a la anterior. La arrastramos al documento, y cambiamos el modo de fusión a «Multiplicar».
04. En este punto vamos a crear las líneas de renglones que utilizaremos más adelante. Así que creamos un documento de 300 x 300px. Llenamos el fondo con el color #f7f4fb.
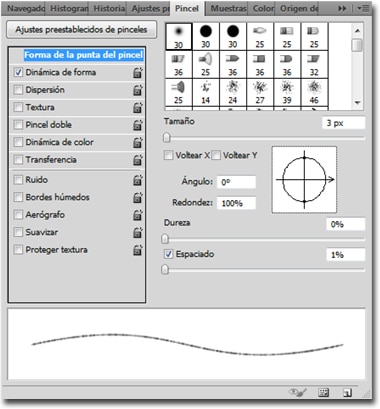
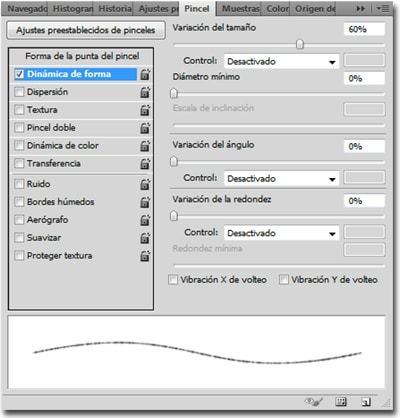
Ajustamos el color frontal a #d0d5de. Elegimos un pincel suave (B), y en el panel «Pincel» modificamos los valores ajustándolos como que aparecen a continuación:
La configuración anterior nos permitirá contar con un pincel con el que trazaremos líneas que nos dará la ilusión de líneas de hojas de un cuaderno. Así que ahora, vamos a crear una nueva capa y trazaremos estas líneas.
Para hacer las lineas rectas mantenemos presionada la tecla May. la primera de ellas la haremos en la parte superior del lienzo. Un truco sencillo y rápido para mantener la misma distancia entre las líneas es crear de un cuadrado o rectángulo en una nueva capa, posicionarlo de forma tal que el lado superior coincida con la línea trazada y usar el lado inferior como guia para trazar la siguiente línea y luego moverlo hacia abajo, haciendo coincidir el lado superior con la última línea, dibujar la siguiente haciéndola coicidir con el lado inferior y así sucesivamente hasta llenar el lienzo. Luego de terminado, simplemente eliminamos la capa que contiene el rectángulo.
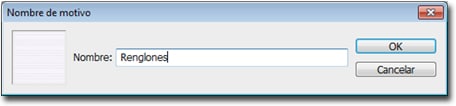
Una vez que hayamos terminado de dibujar las líneas, iremos a >Edición >Definir motivo y escribimos el nombre del patrón en el cuadro de diálogo.
Hasta aquí, hemos preparado lo necesario para empezar a trabajar con el documento que finalmente tendrá nuestro texto en papel plegado y que una vez finalizado se verá como la siguiente imagen.
En la segunda parte de este tutorial, estaremos mostrando paso a paso la creación de nuestro texto propiamente dicho.